Mobile Game Code UI
How to implement Pley Connect UI into your mobile game.
In-game UI for Pley Connect
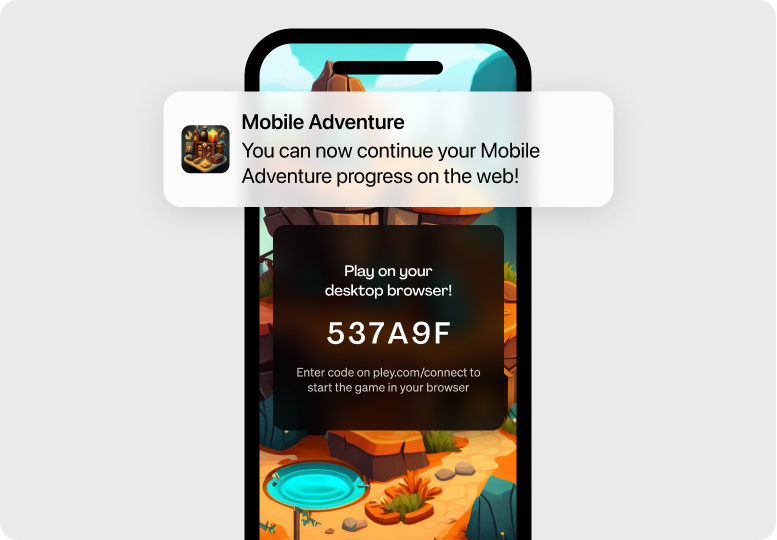
Mobile Game. Within the game's mobile version, the player should be able to find the Pley Connect input code. The view should provide the player with:
- The Pley Connect Input code, which should be generated whenever the view is opened. Generate a code through the game backend through the JSON APIs here.
- The prompt to play the game on the web on a desktop/laptop device.
- The instruction to enter the code on Pley.com/connect.
If the window in-game is closed and re-opened, the game should request a new code from the backend. This UI should be built with the game using the game's visual asset style.
Implementation
1) Add a button in the game which opens the "Play in your desktop browser UI".
2) Generate a code through the game backend when the UI is opened.
3) If Pley Connect deep links into the game without a linkCodeId , open the UI directly on startup.
(read more here).

Updated 5 months ago
